이 이야기는 (여러 퍼블리셔들과 개발자들이 그러하듯) 스크롤을 통한 마우스휠 풀페이지의 대명사 fullpage.js를 대체하기 위한 삽질을 뜨면서 시작되었습니다.
fullpage.js는 아시다시피 라이센스가 있는 라이브러리라서 상업적 이용은 오직 구매로써 가능해집니다. (구매가 한 큐에 되는 거였으면 이런 개고생도 안 했겠지) 결과적으로 fullpage를 구현하기 위해서는 라이브러리를 사용하기보다 직접 만드는 수 밖에 없었는데요.
처음에는 scroll snap css로 어떻게든 해보자 싶었지만 섹션과 섹션 사이에 넘어가는 애니메이션 속도를 조절하기 어려웠고 또 메뉴를 넣었더니 메뉴 링크대로 넘어가지도 않는 대환장 파티가 벌어졌습니다.
(서치해보니 이미 저와 같은 사람이 있었다는 것에 눈물이.. https://ethansup.net/blog/scroll-snap-instead-fullpage 나는 왜 다 하고서 이걸 발견했는가)
우선 제가 구현하고자 하는 풀페이지의 기능은,
1. 전체 스크롤(마우스휠) 풀페이지일 것
2. 상단 메뉴가 fixed이고 스크롤 넘어갈 때마다 메뉴 배경이 유동적일 것
3. 풀페이지로 넘어갈 때 우측에 navigation dots가 있을 것
4. 마지막 섹션에 다다르면 footer가 올라와줄 것
인데... 이게 되면 저게 안 되고 저게 되면 이게 안 되고 결국 온갖 오만 삽질을 혼자 다 하다가 swiper.js로 fullpage.js를 어느정도 구현할 수 있다는 내용을 발견하게 되었습니다. 철이 없었죠. 이걸로 다 땡칠 줄 알았다는게... (이 이후로 ing는 계속..)
여하튼, 아래 내용은 온갖 삽질 끝에 나온 결과물입니다. 저와 같은 피해자가 없길 바라며 잡소리는 끝. (풀페이지도 끝!)
(구현결과는 꼭 codepen에서 fullpage screen으로 보세요)
See the Pen fullpage (swiper.js) by ivory (@imivory) on CodePen.
'[공부]하는 몽씨 > tip' 카테고리의 다른 글
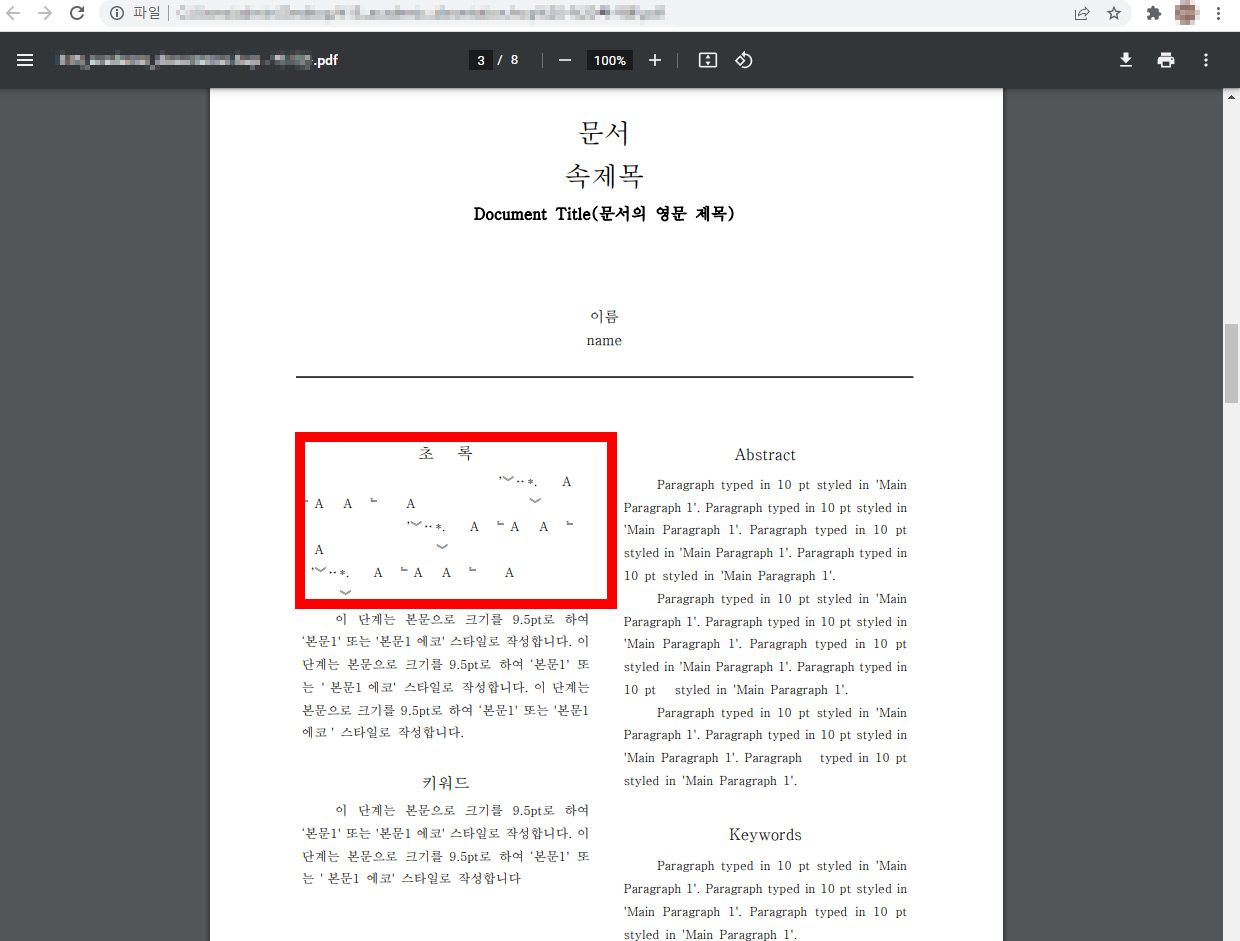
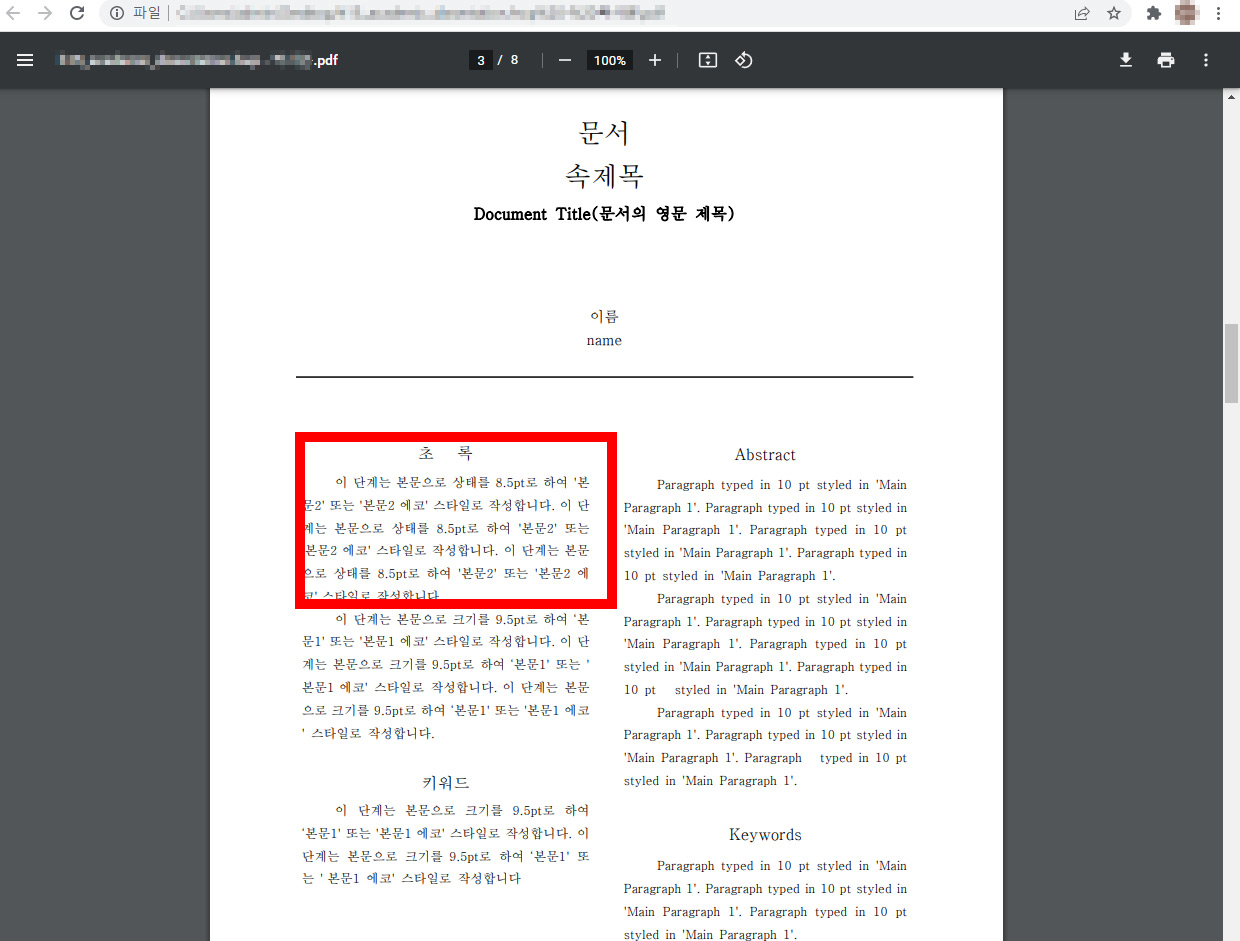
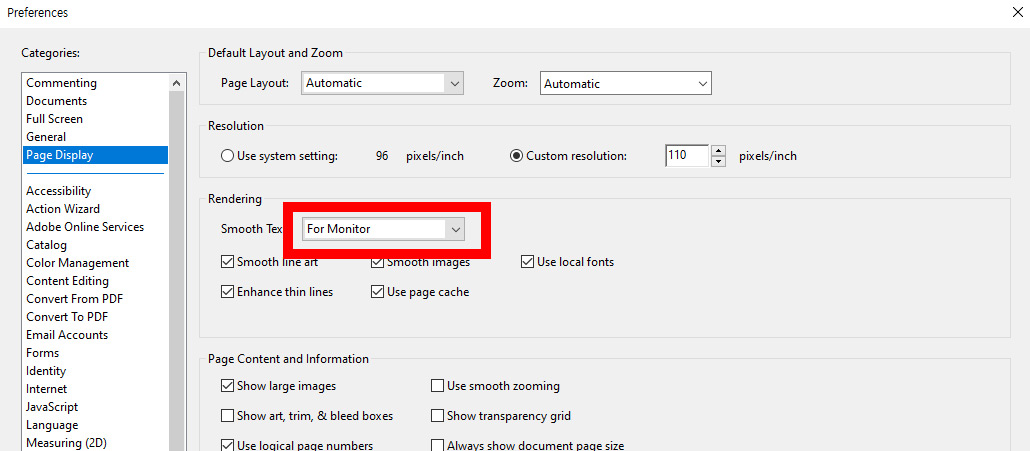
| [tip] 아크로뱃 DC (acrobat DC) 한글 깨지는 부분 해결 방법 (0) | 2022.03.14 |
|---|---|
| [tip] input[type="date"]에서 날짜와 아이콘 사이의 공백 줄이기 (0) | 2022.03.14 |
| [tip] css로 속성 선택하기 (문자열 일치) (0) | 2022.03.02 |
| [tip] a 링크, label 선택 버튼 (button) 체크 형태 만들기 (0) | 2022.01.11 |
| [tip] 가격(숫자 3자리, 천단위)에 자동 콤마 (input or div) 넣기 (0) | 2022.01.10 |