[Tip] 웹폰트 적용 방식
웹폰트를 적용하는 방법에는 여러 가지가 있지만 제가 실무에서 웹폰트를 주로 쓰는 방식은
보통 css 파일에서 @import url로 다른 사이트에 있는 css를 불러와 사용하는 방식입니다.
이밖에도 상황에 따라 웹폰트를 다르게 적용하고는 하는데,
그중 개인적으로 제가 자주 쓰는 방식들로 정리해보았습니다.
1. @import url
@import url("//fonts.googleapis.com/earlyaccess/notosanskr.css"); //노토산스체
@import url("//cdn.rawgit.com/moonspam/NanumSquare/master/nanumsquare.css"); //나눔스퀘어체
자주 쓰는 @import url 방식으로 css 파일에 해당 웹폰트를 올려주고 font-family에 폰트를 넣어주면 적용이 끝납니다.
노토산스체는 구글 폰트에서, 나눔스퀘어체는 눈누에서 가져왔습니다.
* 구글폰트 : https://fonts.google.com/specimen/Noto+Sans+KR?subset=korean
* 눈누 : https://noonnu.cc/font_page/37
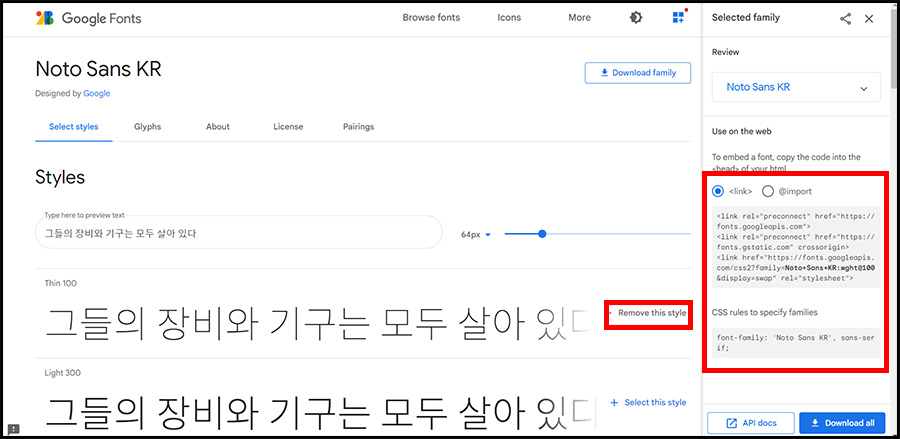
2. link href
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100&display=swap" rel="stylesheet">
html 안에 link를 넣는 방식으로 관련 소스는 @import url과 마찬가지로 구글 폰트에서 가져옵니다.

3. webfont loader
<script src="//ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js"></script>
<script>
WebFont.load({
google: {
families: ['Lato', 'Noto Sans', 'Noto Sans KR']
}
});
</script>
구글 웹폰트를 좀 더 빠르게 로드해야 한다면 위 소스를 추천합니다.
로드할 글꼴을 지정하기만 하면 되서 훨씬 간편하죠.
* webfont loader : https://github.com/typekit/webfontloader
4. 폰트파일이 있을 때
@font-face {
font-family: 's-core-dream-thin';
src: url('scdream1-webfont.woff2') format('woff2'),
url('scdream1-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
가지고 있는 폰트 파일이 있다면 css파일에 직접 해당 소스를 넣는 방법도 있습니다.
format 파일은 local (사용자 환경) > eot > woff2/woff > ttf > svg 순서대로 기술하는 것이 좋습니다.
* 참고사이트 :
https://www.daleseo.com/css-web-fonts/
https://nolboo.kim/blog/2013/10/22/google-web-font-faster-tip/
'[공부]하는 몽씨 > tip' 카테고리의 다른 글
| [tip] 가격(숫자 3자리, 천단위)에 자동 콤마 (input or div) 넣기 (0) | 2022.01.10 |
|---|---|
| [tip] css로 숫자 증가되는 (카운터/자동넘버링) 리스트 만들기 (0) | 2021.12.06 |
| [Tip] magnific popup을 iframe 안에서 열었을 시 문제점 (0) | 2020.11.02 |
| [Tip] checkbox 초기화하기 (0) | 2020.10.19 |
| [Tip] tab(탭)에 카카오맵 api 지도 여러개 넣기 (0) | 2020.04.03 |
